当在网络上部署网站时,由于空间的个数,不可能每个网站都放在主域名下,而uni-app默认打包方式,却是必须放在主目录下,不太方便.本文主要讲述uni-app 设置相对路径,让生成的H5不用放在根目录下,任意目录都可访问。
1、设置mainfest.json中h5节点的publicPath为:'./’。

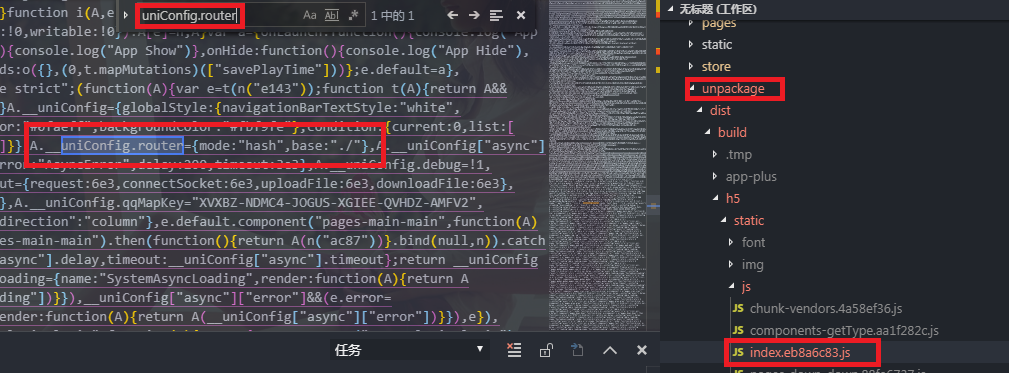
2、打包完毕后找到index.xxxxx.js文件,将uniConfig.router={mode:"hash",base:"/"}修改为uniConfig.router={mode:"hash",base:"./"}

3、浏览器打开即可查看。


