一)、文字的居中
一、水平居中
1、标签法
<center>居中</center>
此标签已不再建议使用,建议使用css
2、样式法
text-align: center;
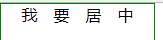
看下面的例子,文本看起来并没有居中
html
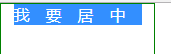
<div>我要居中</div>
css
div{
width: 150px;
height: 50px;
border: 1px solid green;
text-align: center;
letter-spacing: 1em;
}

但当选中文字时可以看到实际上文本居中了,只是字符间距看不到。

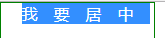
解决方法
1、用 替代letter-spacing
2、添加text-indent样式,值和letter-spacing值相同。


这样就实现了水平居中。
二、垂直居中
让元素的line-height值和height值一样
二)、元素居中
一、水平居中
margin: 0px auto;
注意:元素要有宽度,若未定义宽度,而是用的自适应,需加overflow: hidden;样式
二、水平垂直居中
1、定位法(添加到要居中的元素上)
width: 宽度;
height: 高度;
position: absolute;
top: 50%;
left: 50%;
margin: -元素高度 0px 0px -元素宽度;
width: 宽度;
height: 高度;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
2、css3法(添加到要居中的元素的父元素上)
/* 1 */
display: flex;
justify-content: space-around;/* 水平居中 */
align-items: center;/* 垂直居中 */
/* 2 */
display: flex;
margin: auto;/* 水平垂直居中 */
3、文字和图片一行,实现垂直居中

